4.2 Basic Usage: Widgets
Once Lifter Elements is installed and set up, you can start using its widgets to build and customize your LifterLMS pages within Elementor. This section will guide you through the basic usage of Lifter Elements, from adding widgets to personalizing them for your courses and membership sites.
Adding Lifter Elements Widgets
The core feature of Lifter Elements is its ability to integrate LifterLMS functionality directly into Elementor’s builder. Here’s how to start using the widgets:
- Navigate to any page/template you’d like to edit in WordPress, or create a new one.
- Click Edit with Elementor to open the Elementor editor.
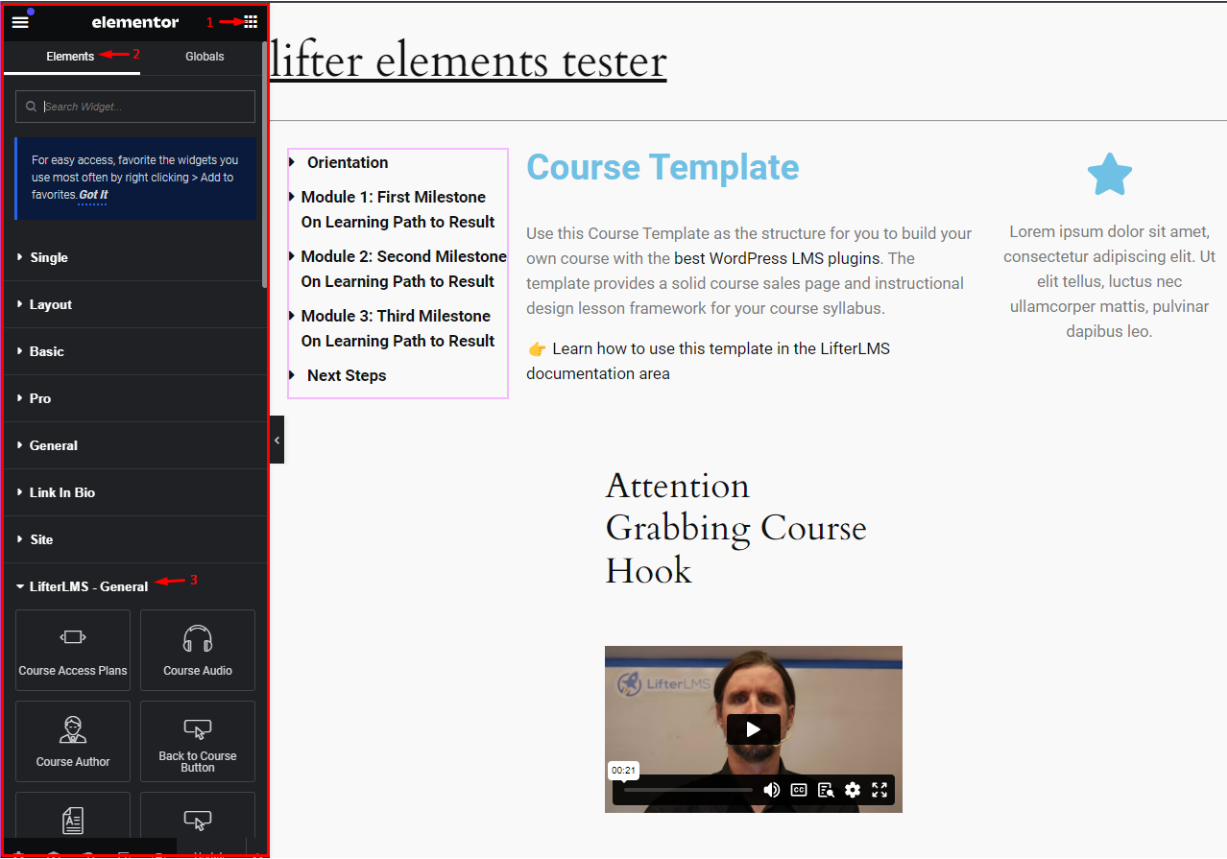
- In the Widgets Panel on the left, scroll down to find the LifterLMS - General widgets. These widgets will be grouped together and labeled for easy identification.

Lifter Elements Widgets Overview
Lifter Elements gives you an impressive range of widgets tailored specifically for LifterLMS, making it easy to enhance your online learning platform with Elementor's powerful design capabilities. If you scroll down the widget list you will see that Lifter Elements adds a section called LIFTERLMS - GENERAL.
Our widgets give you full control over the layout and design of LifterLMS course and lesson pages directly within Elementor. Each widget is dynamic, meaning it automatically recognizes the course or lesson it’s on, so you don’t need to manually specify which content to display. For example, a syllabus widget placed on a course page will show the relevant course syllabus without any additional configuration.
Additionally, our widgets strip out the default Gutenberg blocks added by LifterLMS, allowing you to style and format your content entirely within Elementor. When a course widget is placed on a lesson page, it will dynamically display the data from the course that the lesson belongs to.
Lifter Elements widgets work seamlessly whether you’re editing individual courses/lessons or building templates with Elementor’s Theme Builder. However, we strongly recommend using the Theme Builder to take full advantage of Elementor’s templating system.
Please note that some widgets, like the Course Author and Course Access Plans, require Elementor Pro, as they depend on the Pro features like the Carousel widget.
For a full list and detailed information about the different widgets, please see our reference guide here
Here's a breakdown of the available widgets across different categories:
Course Widgets
- Access Plans (Elementor Pro): Displays the access plans for a course, allowing users to purchase or enroll. This widget requires Elementor Pro to be usable.
- Audio: Embeds audio content within course materials, enriching the learning experience.
- Author (Elementor Pro): Displays course authors' information with customizable layouts. This widget requires Elementor Pro to be usable.
- Back To Course: Adds a button for easy navigation back to the main course page.
- Content: Displays course content in a structured layout, making lessons easy to navigate.
- Continue Button: Allows students to continue their courses from where they left off.
- Course List: Displays a list of courses offered, with various layout options.
- Meta: Shows metadata about the course such as difficulty, duration, and enrollment information.
- Outline: Provides an overview of course sections and lessons, helping students keep track of their progress.
- Prerequisites: Displays any required prerequisites that students must complete before accessing the course.
- Progress: Shows students their progress within the course.
- Reviews: Displays student reviews, building social proof and helping others decide on course enrollment.
- Syllabus: Outlines the course syllabus for students to see what's included.
- Video: Embeds video content directly within courses to deliver lessons in a visual format.
Lesson Widgets
- Audio: Adds audio content to individual lessons.
- Content: Displays the content of lessons in a customizable layout.
- Navigation: Provides navigation buttons between lessons for seamless user experience.
- Mark Complete Lesson Button: Allows students to mark a lesson as complete, helping them track progress.
- Lesson Video: Embeds video content into lessons, perfect for multimedia-based learning.
Membership Widgets
- Memberships List: Displays membership levels, allowing users to join or upgrade their membership plans.
Plans Widgets
- Access Plan Button: Allows students to access a specific plan or subscription.
- Checkout: Embeds the checkout page for purchasing courses or memberships.
- Pricing Table: Displays pricing plans in a visually appealing table format, helping students compare options.
User Widgets
- Achievements: Displays earned achievements, such as course completions or other milestones.
- Certificates: Displays certificates awarded upon course completion.
- Courses: Displays a list of courses that the logged-in user is enrolled in or has completed.
- Dashboard: Provides users with a customizable dashboard showing their course activity and progress.
- Login form: Adds a login form for users to access their accounts.
- User Memberships: Displays the user's current memberships.
- Registration form: Provides a registration form for users to create an account.
Customizing Widgets in Elementor
Each Lifter Elements widget can be customized using Elementor’s styling tools. Here’s how you can modify the appearance of your LMS content:
- Editing Widget Content: Once a Lifter Elements widget is added to your page, click on the widget in the Canvas Area. The Content Tab will appear on the left side, allowing you to adjust the information being displayed, such as the course title, author name, or progress data.
- Customizing Layout and Design: Switch to the Style Tab to adjust typography, colors, spacing, and other visual elements. You can personalize the look of each widget to match your branding or course aesthetic.
- Advanced Settings: The Advanced Tab offers additional controls for positioning, animations, and responsive design, ensuring that your LMS content looks great across all devices.
Not all settings and customization options are universal across all widgets in Lifter Elements. The specific options available for each widget depend on the type of widget being used. For detailed information on the customization options for each widget, please refer to the individual widget documentation.
Saving and Reusing Widget Configurations
Elementor allows you to save your customized widgets as templates, making it easy to reuse your designs across different pages:
- Once you’ve designed a widget, right-click the widget box in the Canvas Area and select Save as Template.
- Give your template a name and save it.
- When creating new pages, simply click the Add Template button in Elementor, select your saved template, and insert it into the page.
This feature streamlines the process of designing multiple course or lesson pages with consistent layouts.
- Preview Changes: As you customize widgets, you can use Elementor’s Preview Changes feature to see how the page looks in real time.
- Responsive Design: Use Elementor’s responsive design controls to ensure that your course pages look great on both desktop and mobile devices.
- Widget Templates: Don’t forget to take advantage of Elementor’s global widgets if you need to update the same widget across multiple pages from one place.