Widgets - Course Access Plans
Course Access Plans Widget - Overview
The Course Access Plans widget allows you to display specific access plans or memberships for your courses. This widget integrates with LifterLMS’s access plan system, providing flexibility to show or hide particular plans based on your needs. Whether you’re offering one-time purchases, subscription plans, or membership access, this widget lets you control how these options are presented on the frontend, ensuring students can easily understand and select the plan that suits them.
Access Plans are ways of setting up payment for your courses that are course-specific.
You can watch our video tutorial above or learn more at LifterLMS Academy on Access Plans.
In our video, we set up an Access Plan for both the Course and Memberships.
Getting to know the widget
This Lifter Elements feature is only available if Elementor Pro is installed & activated.
Content Tab
Settings Section
Display Option
Dropdown Selector
- Slider:
- Table:
Access Plans Option
Dropdown Selector
- From Course & Memberships:
- From Course only:
- From Memberships only:
Display: Slider Selected
Height
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Slider:
- Input field:
Highlight Featured Plan?
- Toggle Switch:
- On:
- Off:
Display: Table Selected
Equal Heights?
- Toggle Switch:
- On:
- Off:
Min Height
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Slider:
- Input field:
Columns
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Dropdown Selector: Used to select the number of columns you want the table to display. Choose between 1 and 6.
Spacing
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Slider:
- Input field:
Highlight Featured Plan?
- Toggle Switch:
- On:
- Off:
Slider Options Section
This section is only available when Settings > Display is set to Slider.
Navigation
- Dropdown Selector
- Arrows and Dots:
- Arrows:
- Dots:
- None:
Autoplay
- Toggle Switch
- On:
- Off:
Pause on Hover
- Toggle Switch
- On:
- Off:
Pause on Interaction
- Toggle Switch
- On:
- Off:
Autoplay Speed
- Input Field:
Infinite Loop
- Toggle Switch
- On:
- Off:
Transition
- Dropdown Selector
- Slide:
- Fade:
Transition Speed (ms)
- Input Field:
Content Animation
- Dropdown Selector
- None:
- Down:
- Up:
- Right:
- Left:
- Zoom:
Structure Section
This section allows you to control what parts you want to include, and options to customize those parts according to your design needs.
You can have as many (or few) items to display as you'd like! The items can also be dragged-and-dropped to display in the order you require.
Part Type: Title
This part pulls and displays the access plan's title.
-
Heading tag: Select what HTML tag you want to wrap the title with.
- Dropdown Selector:
- H1:
- H2:
- H3:
- H4:
- H5:
- H6:
- div:
- span:
- p:
- Dropdown Selector:
-
Purchase Link
- Toggle Switch
- On: Makes the title into a clickable CTA link, taking student directly to enrollment.
- Off:
- Toggle Switch
Part Type: Price
This part pulls and displays the access plan's pricing.
-
Show Regular Price?:
- Toggle Switch
- On:
- Off:
- Toggle Switch
-
Show Sale Price?:
- Toggle Switch
- On:
- Off:
- Toggle Switch
-
Price Label
- Input Field:
-
Show Frequency?
- Toggle Switch
- On:
- Off:
- Toggle Switch
-
Frequency Label
- Input Field:
-
*Show Access Expiration?:
- Toggle Switch
- On:
- Off:
- Toggle Switch
-
Access Expiration Label
- Input Field:
-
Show Membership?*:
- Toggle Switch
- On:
- Off:
- Toggle Switch
-
Membership Label
- Input Field:
Part Type: Enroll button
This part provides a Call-To-Action button that students may click to begin the enrollment process.
-
Type: These types help you quickly apply consistent styling across your website for different types of messages and user interactions.
- Dropdown Menu
- Default: This is a basic style with no special emphasis, typically follows theme defaults.
- Info: Often uses a color like blue to indicate informational messages or actions, conveying a neutral tone.
- Success: Uses colors like green to signal positive outcomes or confirmations, such as after a successful action or form submission.
- Warning: Uses yellow or orange tones to draw attention to cautionary messages, signaling potential risks or important notices.
- Danger: Uses red to indicate critical actions or errors, like deletions or actions that could cause data loss.
- Dropdown Menu
-
Alignment
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Desktop:
- Tablet Portrait:
- Mobile Portrait:
- Left: Sets your button to display from the left side of its container
- Center: Sets your button to display at the center of its container
- Right: Sets your button to display from the right side of its container
- Justified: Sets your button to display full-width across its container
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
-
Size: These options help control the button's appearance for better user experience and design consistency across your site.
- Dropdown menu:
- Extra Small: The most compact button size, ideal for subtle actions or where space is limited. It’s often used in sidebars, forms, or secondary actions.
- Small: A more compact button size, ideal for subtle actions or where space is limited. It’s often used in sidebars, forms, or secondary actions.
- Medium: This is the standard size that matches the default button style set by the theme or design settings. It’s suitable for most use cases where size doesn't need emphasis.
- Large: This size makes the button more prominent and is often used for primary calls-to-action, making it easier for users to see and click, especially on mobile devices.
- Extra Large: The biggest.
- Dropdown menu:
-
Icon: Here you can select icon to be displayed in the button.
-
Icon Spacing: Control the distance between the icon and the button text.
- Slider:
- Input Field:
Part Type: Description
This part pulls and displays the Description write-up for the access plan.
Part Type: Custom label
This part can be used to add custom content to display in the access plans.
-
Label (admin)
- Input Field:
-
Custom Content:
- Input Field:
- Dynamic Tags: You can use the Dynamic Tags button to select and add some Dynamic Tags for use in the field. More details here
-
Typography: Customize text appearance, including font type, size, weight, spacing, and line height. These settings help you achieve a consistent style and improve readability across your site. More details can be found here.
- Global Fonts Selector: Use this to select one of your site's pre-configured Global styling options.
- Edit Icon: Clicking this will open the menu of available Typography settings.
-
Text Color:
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
-
Background Color:
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
-
Border Type:
- None:
- Solid: A Solid Single line around the element
- Double: A Solid Double line around the element
- Dotted: A Single Dotted line around the element
- Dashed: A Single Dashed line around the element
- Groove: A Grooved border which appears like a picture frame
-
Border Radius: Rounds the corners of the widget. You can set a value for the border radius to create rounded corners. Higher values result in more rounded corners.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
-
Padding: Set the Padding of the selected element in PX, EM, REM, or %. Similar to margin, you can set values for top, right, bottom, and left padding. Padding affects the space between the content and the element’s border. More details here.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
New! Section

In this section we mention any new features or functions that have recently been added.
Style Tab
Slides Section
This section provides styling controls for when the Slider option is selected at the Content tab > Settings section > Display option.
Content Max Width Option
Padding Option
Set the Padding of the selected element in PX, EM, REM, or %. Similar to margin, you can set values for top, right, bottom, and left padding. Padding affects the space between the content and the element’s border. More details here.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
Horizontal Position Option
For selecting the horizontal alignment of the slide's content within its container.
- Left: Sets your slide's content to display from the left side of its container
- Center: Sets your slide's content to display at the center of its container
- Right: Sets your slide's content to display from the right side of its container
Vertical Position Option
For selecting the vertical alignment of the slide's content within its container.
- Top: Sets your slide's content to display from the top side of its container
- Middle: Sets your slide's content to display at the center of its container
- Bottom: Sets your slide's content to display from the bottom side of its container
Text Align Position Option
- Left: Sets your slide's text to display starting from the left side of its container
- Center: Sets your slide's text to display at the center of its container
- Right: Sets your slide's text to display starting from from the right side of its container
Text Shadow Option
Shadow allows you to add a visual effect to an element giving it more depth and creating a 3D effect.You can modify these shadows by changing their color, size, angle and position. More details here.
Background Color Option
Uses a solid color as the background. You can choose a color for the background from the color picker.
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Table Section
Background Color Option
Uses a solid color as the background. You can choose a color for the background from the color picker.
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Border Type
From the dropdown menu select between solid, double, dotted, dashed, or grooved
- None:
- Solid: A Solid Single line around the element
- Double: A Solid Double line around the element
- Dotted: A Single Dotted line around the element
- Dashed: A Single Dashed line around the element
- Groove: A Grooved border which appears like a picture frame
Border Radius
Rounds the corners of the widget. You can set a value for the border radius to create rounded corners. Higher values result in more rounded corners.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
Box Shadow Option
Shadow allows you to add a visual effect to an element giving it more depth and creating a 3D effect.You can modify these shadows by changing their color, size, angle and position. More details here.
Padding Option
Set the Padding of the selected element in PX, EM, REM, or %. Similar to margin, you can set values for top, right, bottom, and left padding. Padding affects the space between the content and the element’s border. More details here.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
Typography Section
Heading Color
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Heading Typography
Typography controls in Elementor let you customize text appearance, including font type, size, weight, spacing, and line height. These settings help you achieve a consistent style and improve readability across your site. More details can be found here.
- Global Fonts Selector: Use this to select one of your site's pre-configured Global styling options.
- Edit Icon: Clicking this will open the menu of available Typography settings.
Text Alignment
This section controls the text alignment of the access plan's title text.
- Left: Sets your slide's text to display starting from the left side of its container
- Center: Sets your slide's text to display at the center of its container
- Right: Sets your slide's text to display starting from from the right side of its container
Background Color Option
Uses a solid color as the background. You can choose a color for the background from the color picker.
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Border Type Option
From the dropdown menu select between solid, double, dotted, dashed, or grooved
- Default: Follows your theme's styling for borders/
- None:
- Solid: A Solid Single line around the element
- Double: A Solid Double line around the element
- Dotted: A Single Dotted line around the element
- Dashed: A Single Dashed line around the element
- Groove: A Grooved border which appears like a picture frame
Border Radius Option
Rounds the corners of the widget. You can set a value for the border radius to create rounded corners. Higher values result in more rounded corners.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
Padding Option
Set the Padding of the selected element in PX, EM, REM, or %. Similar to margin, you can set values for top, right, bottom, and left padding. Padding affects the space between the content and the element’s border. More details here.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
Description Color Option
Use this to set the color of the accesss plan's description text.
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Description Typography Option
This section controls the font styling of the access plan's description text.
Typography controls in Elementor let you customize text appearance, including font type, size, weight, spacing, and line height. These settings help you achieve a consistent style and improve readability across your site. More details can be found here.
- Global Fonts Selector: Use this to select one of your site's pre-configured Global styling options.
- Edit Icon: Clicking this will open the menu of available Typography settings.
Text Alignment Option
This section controls the text alignment of the access plan's description text.
- Left: Sets your slide's text to display starting from the left side of its container
- Center: Sets your slide's text to display at the center of its container
- Right: Sets your slide's text to display starting from from the right side of its container
Price Color Option
Use this to set the color of the accesss plan's price text.
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Price Typography Option
This section controls the font styling of the access plan's price text.
Typography controls in Elementor let you customize text appearance, including font type, size, weight, spacing, and line height. These settings help you achieve a consistent style and improve readability across your site. More details can be found here.
- Global Fonts Selector: Use this to select one of your site's pre-configured Global styling options.
- Edit Icon: Clicking this will open the menu of available Typography settings.
Text Alignment Option
This option controls the text alignment of the access plan's price text.
- Left: Sets your slide's text to display starting from the left side of its container
- Center: Sets your slide's text to display at the center of its container
- Right: Sets your slide's text to display starting from from the right side of its container
Button Section
The settings here control the styling and layout of the enrollment (CTA) button for each access plan.
Normal or Hover State Styling
This toggle controls which state you're editing the settings for. Normal is for the button in its normal state, while Hover is for when the button is being hovered over by the mouse cursor.
Text Color
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Background Type
The Background settings allow you to customize the background of a widget’s container. You can set a solid color, gradient, or even an image as the background, giving you more design flexibility to enhance the look and feel of each widget. This feature is useful for making specific elements stand out, creating visual separation between sections, or maintaining brand consistency by using background colors or images that align with your website’s style. More details here.
- Classic: Uses a solid color as the background. You can choose a color for the background from the color picker. The option to set an image as the background is also found here.
- Gradient: Applies a gradient as the background. You can define a gradient by selecting two or more colors and adjusting the gradient type, angle, and position.
Color
Select or edit the color scheme.
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Border Color
Select or edit the button's border color.
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Padding Option
Set the Padding of the selected element in PX, EM, REM, or %. Similar to margin, you can set values for top, right, bottom, and left padding. Padding affects the space between the content and the element’s border. More details here.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
Navigation Section (Slides Only)
This section controls and styles the navigation and pagination buttons for when the Slider option is selected at the Content tab > Settings section > Display option.
Arrows Section
These setting control the Navigation Arrows styling.
Position
- Inside:
- Outside:
Size
Used to set the size of the Navigation Arrows
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Slider:
- Input field:
Pagination Section
Position
- Inside:
- Outside:
Size
Used to set the size of the Navigation Arrows
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Slider:
- Input field:
Color
Select or edit the color scheme.
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
Active Color
Select or edit the color scheme for the currently selected access plan.
- Global Colors Selector: Use this to select one of your site's pre-configured Global styling options.
- Color Picker: Use this to select a specific color.
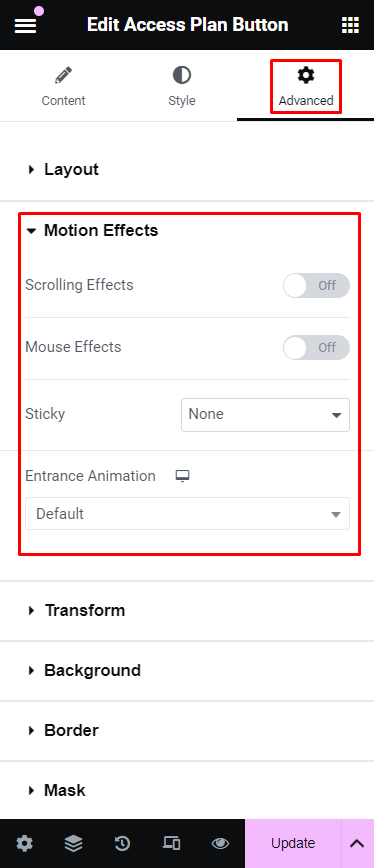
Advanced Tab
The Advanced tab provides additional settings and customization options. It’s a tab where you can fine-tune the appearance, add custom CSS, control responsiveness, and configure advanced features specific to the selected widget or container.
The options in the Advanced tab are designed for users who want greater control over the design and functionality of their widgets and containers. More details can be found here
Layout section
Margin
Set the Margin of the selected element in PX, EM, REM, or %. You can set values for top, right, bottom, and left margins. Positive values increase space, while negative values decrease space. More details here.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
Padding
Set the Padding of the selected element in PX, EM, REM, or %. Similar to margin, you can set values for top, right, bottom, and left padding. Padding affects the space between the content and the element’s border. More details here.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
Width
Select the width of the widget.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Dropdown selector: For selecting which width setting you want.
- Default: Width is automatically determined by the content.
- Full Width (100%): Spans the full width of the container.
- Inline (auto): Inline elements automatically adjust their width based on content.
- Custom: Allows you to set a specific width value.
Align Self
Aligns the element within its container.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Start:
- Center:
- End:
- Stretch:
Order
Specifies the order of the widget within a flex container. Allows you to change the order of the widget relative to other items in a flex container. Lower values appear first.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Start:
- End:
- Custom:
- Custom Order:
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Custom Order:
Size
The flex grow/shrink property specifies how the item will behave relative to the rest of the flexible items inside the same container.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- None:
- Grow:
- Shrink:
- Custom:
Position
This option allows you to select absolute or fixed positioning for your element.
- Default: The element is in its natural state, positioned merely by the natural flow of the page. This is the default position of all elements.
- Absolute: The element is positioned based on its first parent element that has a specified position. You can manually set the exact X and Y positions (horizontal and vertical) for precise placement.
- Fixed: The element is fixed in a custom position even when the page is scrolled. It stays in place relative to the user’s viewport (what they can see on their screen).
Z-Index
Specifies the stacking order of the widget. A higher z-index brings the widget forward in the stacking order, potentially overlapping others with lower z-index values. Learn more about Z-Index here.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Number field: Where you enter the value you want to specify for the widget.
CSS ID
Assigns a custom CSS ID to the widget. Allows you to target the widget with custom CSS rules.
- Input field: Assigns custom CSS ID to the widget. Note: The # for CSS selectors shouldn't be added here.
- Dynamic Tags: You can use the Dynamic Tags button to select and add some Dynamic Tags for use in the field. More details here
CSS Classes
Allows you to assign custom CSS classes to this element or widget. This feature is useful for adding additional styling through custom CSS code. More details here.
- Input field: Assigns custom CSS classes to the widget. You can add multiple classes (separated by spaces), enabling advanced styling through custom CSS rules. Note: The dot/period for CSS selectors shouldn't be added here.
- Dynamic Tags: You can use the Dynamic Tags button to select and add some Dynamic Tags for use in the field. More details here
Display Conditions
Allows you to control the visibility of your content based on various parameters. More details here.
Motion Effects section
Motion Effects are a powerful set of controls for adding beautiful transitions and animations to your design. More details here.
This Elementor feature is only available in their Elementor Pro version.

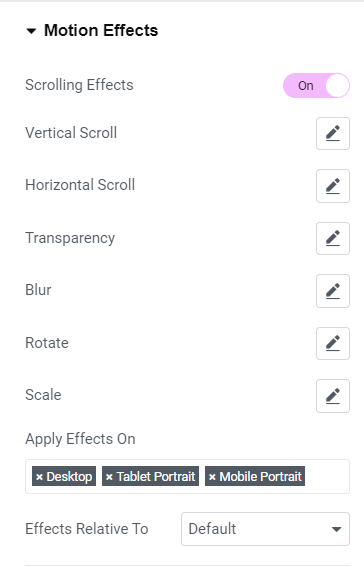
Scrolling Effects
Use Scrolling Effects to create amazing animations and interactions when the user scrolls through the page. More details here.

This Elementor feature is only available in their Elementor Pro version.
- Off
- On:
- Vertical Scroll: Makes the element move at a different speed than the page while scrolling, in the direction and speed of your choosing.
- Horizontal Scroll: When the visitor scrolls up and down, the element moves right and left accordingly.
- Transparency: Gradually makes elements more transparent or more visible in correlation to the visitor’s scroll.
- Blur: This setting is similar to Transparency. Here, instead of going transparent the element gets blurred.
- Rotate: The element rotates as you scroll.
- X Anchor Point and Y Anchor Point: Determine the axis around which the element scales or rotates. If you set orientation left-top, the rotation will happen around the left-top point of the element. If you set orientation center-center, the rotation will rotate around its center, like a wheel.
- Scale: The elements grow and shrink according to scroll.
- X Anchor Point and Y Anchor Point: Determine the axis around which the element scales or rotates. If you set orientation left-top, the rotation will happen around the left-top point of the element. If you set orientation center-center, the rotation will rotate around its center, like a wheel.
- Apply Effects On: Choose where you want to apply the effects on – Desktop, Tablet or Mobile.
- Effects Relative To: Determines the base for the calculation of scrolling effects and works with the Viewport scale set inside each effect.
Mouse Effects
Use Mouse Effects to create amazing animations and interactions based on the movement and position of the user's mouse on the page. More details here.
- Off
- On:
- Mouse Track: Create a sense of depth by making elements move in relation to the visitor’s mouse movement.
- 3D Tilt: Tilts the element according to the movement of the cursor.
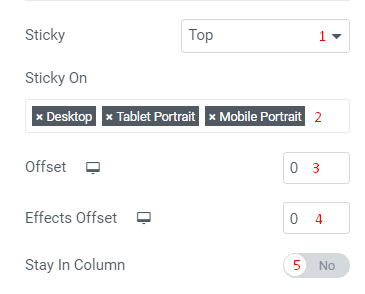
Sticky
Making a widget sticky in Elementor means that the widget will stay fixed in place as users scroll down the page. This can be particularly helpful for elements like navigation menus, call-to-action buttons, or important information that you want to keep visible as users explore content. Sticky widgets help maintain user engagement by keeping key actions or messages within easy reach, reducing the need to scroll back up, and enhancing the overall user experience. This can lead to better interaction rates and ensures that critical information or actions are always accessible. More details here

This Elementor feature is only available in their Elementor Pro version.
- Dropdown Selector: Where you select the desired option.
- Top:
- Bottom:
- Sticky On:
- Offset:
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Number field: Where you enter the value you want to specify for the widget.
- Effects Offset:
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Number field: Where you enter the value you want to specify for the widget.
- Stay In Column:
- Off:
- On:
Entrance Animation
The Entrance Animations feature lets you animate your Widgets, Sections, and Columns. This way, as your site visitor scrolls down the page, the elements appear with an entrance animation. More details here.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Dropdown Selector: Where you select the desired option.
- Fading: Fade in, fade in up, down, left, right
- Zooming: Zoom in, zoom in up, down, left, right
- Bouncing: Bounce in, bounce in up, down, left, right
- Sliding: Slide in up, down, left, right
- Rotating: Rotate in, rotate in down left, down right, up left, up right
- Attention seekers: Bounce, flash, pulse, rubber band, shake, head shake, swing, tada, wobble, jello
- Light speed: Light speed in
- Specials: Roll in
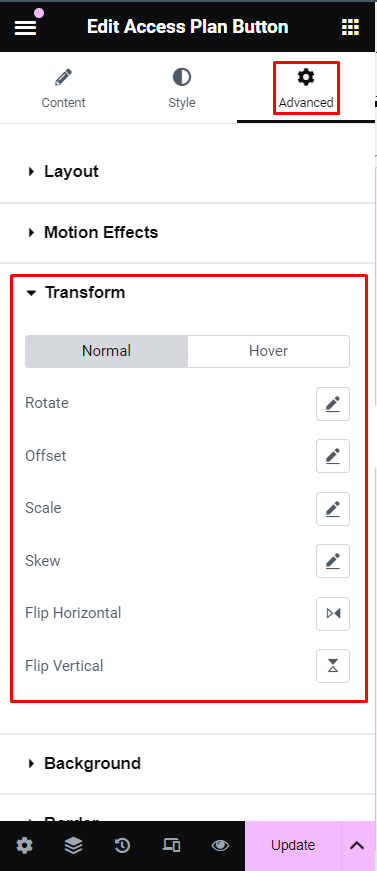
Transform section
Transform your designs with the Elementor CSS Transform Controls. Rotate, offset, scale, skew, and flip your page elements with ease. More details here.

-
Normal or Hover: This toggle controls which state you're editing the settings for. Normal is for the button in its normal state, while Hover is for when the button is being hovered over by the mouse cursor.
- Rotate: You may rotate your page elements easily by using the sliders or entering the values in the field based on degrees. Toggle the 3D Rotate to be able to rotate on a specific axis and change the perspective(px). The Rotate X and Y axis is to be used in combination with perspective to achieve the desired goal.
- Offset: Offset your elements horizontally on the X axis or vertically on the Y axis. The values can be controlled by the slider or entering the values in the text fields. The values can be measured in % or PX.
- Scale: Scale elements to the perfect size in your design. The value can be controlled by the slider or entering the values in the text field based on %. You may also choose to keep the proportions intact by using the toggle control.
- Skew: Use the skew controls to give your element a leaning effect. You may set the Skew X and Y values using the slider or manually entering the field values based on %.
- Flip Horizontal: Use the Flip Horizontal icon control to reverse your element on the X axis.
- Flip Vertical: Use the Flip Vertical icon control to reverse your element on the Y axis.
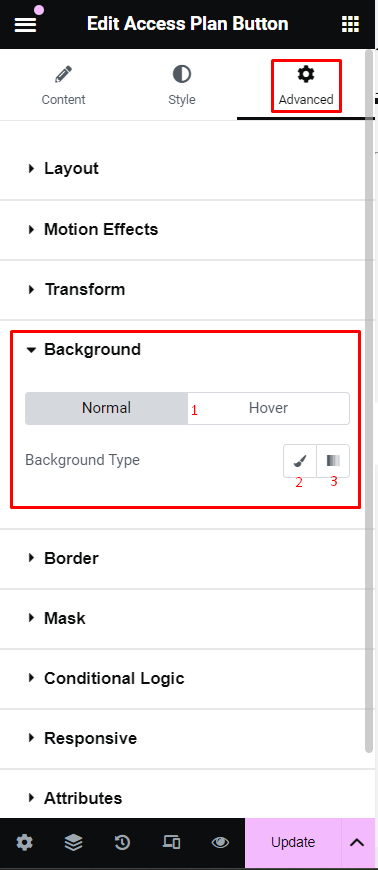
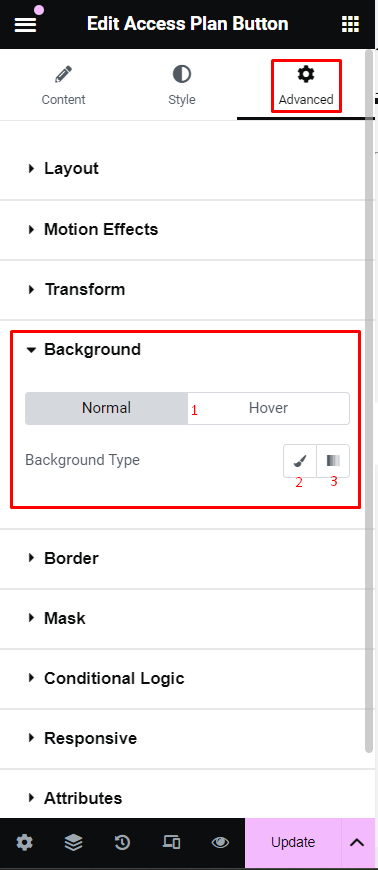
Background section
The Background settings allow you to customize the background of a widget’s container. You can set a solid color, gradient, or even an image as the background, giving you more design flexibility to enhance the look and feel of each widget. This feature is useful for making specific elements stand out, creating visual separation between sections, or maintaining brand consistency by using background colors or images that align with your website’s style. More details here.

- Normal or Hover: This toggle controls which state you're editing the settings for. Normal is for the button in its normal state, while Hover is for when the button is being hovered over by the mouse cursor.
-
Background Type: The Background settings allow you to customize the background of a widget’s container. You can set a solid color, gradient, or even an image as the background, giving you more design flexibility to enhance the look and feel of each widget. This feature is useful for making specific elements stand out, creating visual separation between sections, or maintaining brand consistency by using background colors or images that align with your website’s style. More details here.
- Classic: Uses a solid color as the background. You can choose a color for the background from the color picker. The option to set an image as the background is also found here.
- Gradient: Applies a gradient as the background. You can define a gradient by selecting two or more colors and adjusting the gradient type, angle, and position.
Border section
Most elements do not have visible borders by default. Use Border Type to create a visible border around the element. These borders help the element stand out and differentiate it from other elements. More details here.

- Normal or Hover: This toggle allows you to customize the border of your widgets in both their normal state and when hovered over. The following options can be set independently for both states.
-
Border Type: From the dropdown menu select between solid, double, dotted, dashed, or grooved
- None:
- Solid: A Solid Single line around the element
- Double: A Solid Double line around the element
- Dotted: A Single Dotted line around the element
- Dashed: A Single Dashed line around the element
- Groove: A Grooved border which appears like a picture frame
-
Border Radius: Rounds the corners of the widget. You can set a value for the border radius to create rounded corners. Higher values result in more rounded corners.
- Device icon: For selecting which viewpoint you're editing the settings for. More details can be found here.
- Unit Selector: For selecting which units of measure are being used for the values entered
- Top:
- Right:
- Bottom:
- Left:
- Link values together: When this option is enabled, it will force all sides (top, right, bottom, left) to have the same value.
-
Box Shadow: Shadow allows you to add a visual effect to an element giving it more depth and creating a 3D effect.You can modify these shadows by changing their color, size, angle and position. More details here.
Mask section
The Elementor Mask Option allows you to add a mask to any element. Create stylish designs for any element you want like an image, video, Google Maps, and more using the preset shapes. Create your own masks in PNG or SVG formats and upload them for even more possibilities. More details here.
Conditional Logic section
Lifter Elements allows you to dynamically show or hide widgets, sections and columns (now called inner sections) in Elementor. This allows you to shape each student's unique experience with your course platform. More details here
This Lifter Elements feature is only available in the Lifter Elements Creator Edition and if Elementor Pro is installed & activated.
Responsive section
Responsive design controls in Elementor allow you to customize how widgets appear on different device types by hiding or showing elements based on screen size. For example, you might hide a large image on mobile to reduce loading time or show simplified content on smaller screens for easier navigation. These controls help you create a seamless and user-friendly design across all devices. More details here

- Hide On Desktop: When enabled, this widget/element will not appear on desktop view.
- Hide On Tablet Portrait: When enabled, this widget/element will not appear on a portrait-oriented tablet's view.
- Hide On Mobile Portrait: When enabled, this widget/element will not appear on a portrait-oriented mobile's view.
Attributes section
Enables you to add custom HTML attributes to the element. You can add attributes and values in the format “attribute=value”. For example, you might add data attributes or other custom attributes that you want to include in the HTML output of the widget. More details here.

This Elementor feature is only available in their Elementor Pro version.
- Input field: Assigns custom HTML attributes to the widget, using the format
key|value. For example, to addrole=”presentation”to the element’s HTML, enterrole|presentationhere. You can add multiple attributes with eachkey|valuepair on its own line.
Note: If you need to add multiple properties for one attribute, use a space between them.
- Dynamic Tags: You can use the Dynamic Tags button to select and add some Dynamic Tags for use in the field. More details here
Custom CSS section
Here you can add custom CSS that is intended for this widget only. More details about this can be found at: