Frequently Asked Questions
In this section, we address some of the most frequently asked questions about Lifter Elements, its integration with Elementor, and how it works alongside LifterLMS. Whether you’re a new user or looking for specific troubleshooting advice, you’ll find answers to common queries here.
1. Do I need Elementor Pro to use Lifter Elements?
No, Lifter Elements works with the free version of Elementor. However, some widgets and features require Elementor Pro to be fully functional so we highly recommend using Elementor Pro.
Widgets that won't work without Pro
- Course Access Plans widget - Dependent on the Carousel widget from Elementor Pro
- Course Author widget - Dependent on the Carousel widget from Elementor Pro
2. Can I use Lifter Elements with other LMS plugins?
No, Lifter Elements is specifically built for integration with LifterLMS and works best when used with this platform.
3. How do I add dynamic tags to my design in Elementor?
You can easily add dynamic tags in Elementor by clicking on the dynamic tag icon next to any supported field. Check out the Elementor Dynamic Tags Guide for detailed steps.
For more information about adding and using LifterLMS x Lifter Elements dynamic tags, please refer to our guidance here
You can see a list of available LifterLMS x Lifter Elements dynamic tags here
4. Are updates for Lifter Elements automatic?
Updates can be managed through the WordPress dashboard. If you’ve enabled automatic updates for plugins, Lifter Elements will update automatically. We recommend checking the changelog before updating.
5. Is there a way to test my site before making it live?
Yes, you can use a staging environment to test your site, especially when working with new updates or major changes. This allows you to preview and adjust without affecting your live site.
6. Why is my widget not displaying as expected?
There are several reasons a widget might not display correctly, including caching issues, plugin conflicts, or incorrect settings. Make sure your Elementor and Lifter Elements plugins are up to date, and try clearing your cache.
7. Can I customize Lifter Elements widgets?
Yes, Lifter Elements widgets can be customized using Elementor’s styling options. However, the settings available for customization may vary depending on the widget. For more details, refer to the specific widget documentation.
8. How do I report a bug or request a feature?
You can report bugs or request new features through our support page. Be sure to include as much detail as possible, including screenshots and descriptions of the issue.
9. Is Lifter Elements BeaverDash WPMU / Network / Multisite ready?
Yes! We do offer a separate version of Lifter Elements that includes network-wide activation: Multisite License
The Starter and Creator versions will not activate at the network level and will require activating a copy manually on each sub-site in order to receive updates. There's nothing preventing you from doing this, but we can't provide support to sub-sites as our plugin is not designed to be used this way.
10. Are there templates included with Lifter Elements?
If you're interested in using one of our templates, we offer a few ways to download and install.
- We sell each template directly on the website if you'd like to buy them individually.
- We include some templates in the Creator Edition of Lifter Elements that you are able to download from your account.
- We also have a membership called Creator's Club Creator's Club which gives you access to all of our plugins and templates with a single license.
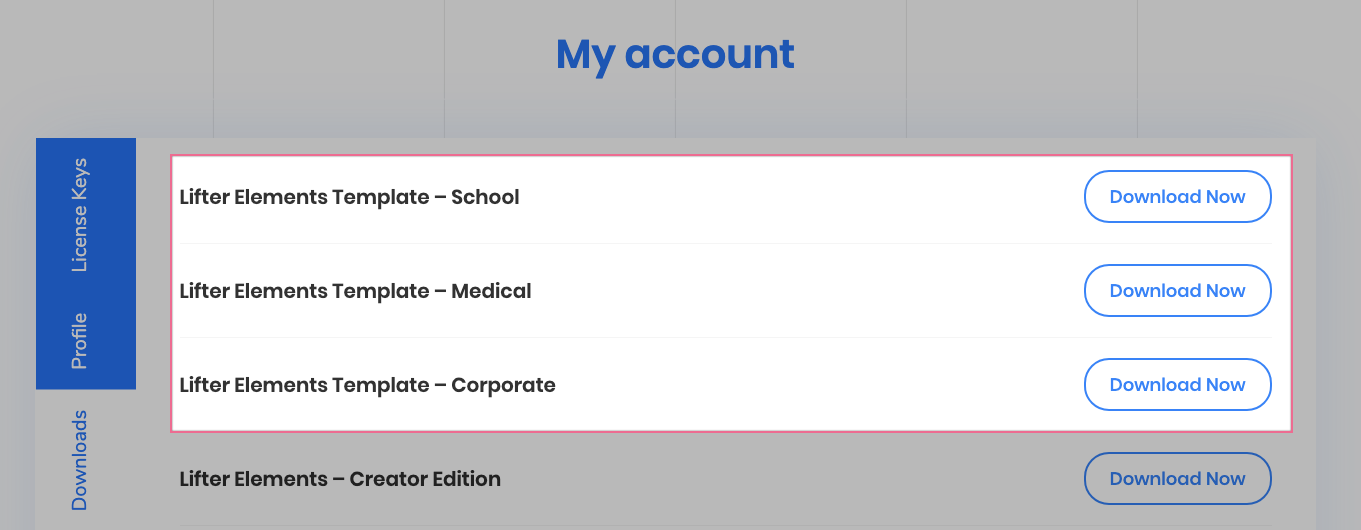
Downloading Templates
To download the templates, simply login to your account and go to Downloads. You will be able to download any available templates from that screen.

Wondering how you can install this template? Check out our article on how to install our templates.
11. How do I activate my license on a staging/development site, and does it count against my quota?
No, staging and development sites don’t count against your license quota—as long as they follow certain naming patterns.
Our license system automatically excludes sites with subdomains like staging.yoursite.com, dev.yoursite.com, or other common staging prefixes. It also works with local development tools like LocalWP or similar setups. That means you can activate your license on those environments without using up one of your license slots.
Just make sure your license is active—if your subscription has expired, it won’t activate on any site, including staging or local environments.
More details about activating your license on your site can be found here.
12. Using Gutenberg for Lesson & Course Content
It is possible to make custom LifterLMS templates and pages for your site with Gutenberg, but the options and customizability are quite limited.
What is Gutenberg?
Gutenberg is WordPress's built-in content editor that helps users create and arrange content on their site with ease. It uses a "block" system, where different types of content—like text, images, buttons, or videos—are organized into individual, movable sections called blocks. Each block has its own settings, so you can adjust things like color, layout, and style without needing coding knowledge. This system makes building a webpage more visual and intuitive, similar to popular drag-and-drop page builders. Gutenberg aims to simplify website design and content creation by giving users flexibility and creative control directly within WordPress.
For more on Gutenberg and its capabilities in WordPress, you can explore the official documentation for a full breakdown of the editor's features, blocks, and best practices at: https://wordpress.org/documentation/article/wordpress-editor/.
While there are multiple ways to approach editing the lesson and course content, we've found the best results when using Gutenberg for managing the content for individual lessons and courses while using Elementor and the theme builder to build your templates.
Using the Post Content Widget with Gutenberg
-
When using the Post Content widget with Gutenberg, it's important to know how certain widgets can display content differently. If you're editing your template, Gutenberg does allow the option to display content using the post content widget alongside our course/lesson widgets as well.
-
We recommend using the Lifter Elements Course and Lesson widgets to manage your content instead of using the default Post Content widget. If not, all the LifterLMS widgets will display on the page and prevent the ability to individually style and move each element.