How to build a course template
In this article:
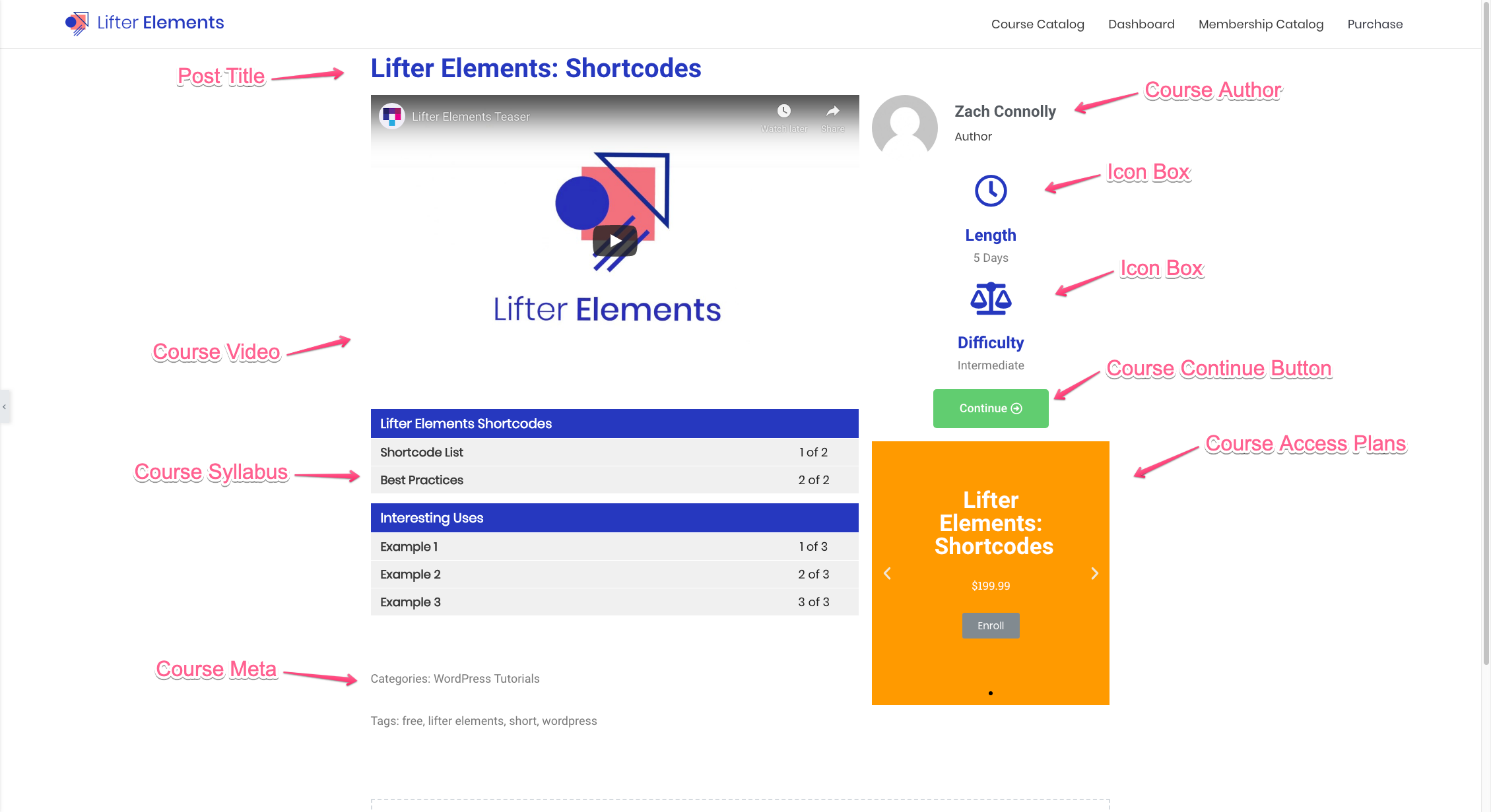
Example of a Course Template
Here's a walk-through of the basics of setting up a Course template and which widgets are commonly used so you can understand how the structure is set up.
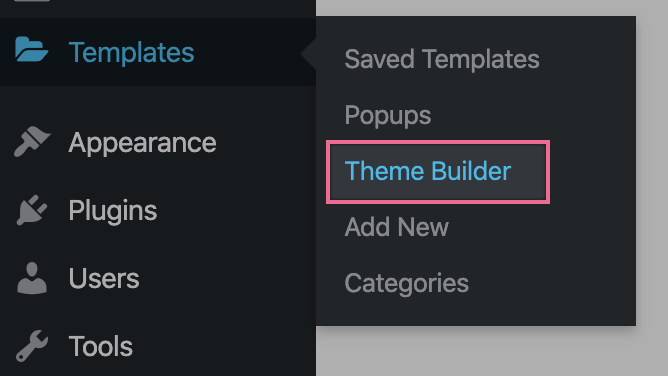
- To get started, make sure you're logged into the WordPress Admin dashboard and navigate to Templates > Theme Builder.

Click Add New next to My Templates at the top of the screen.
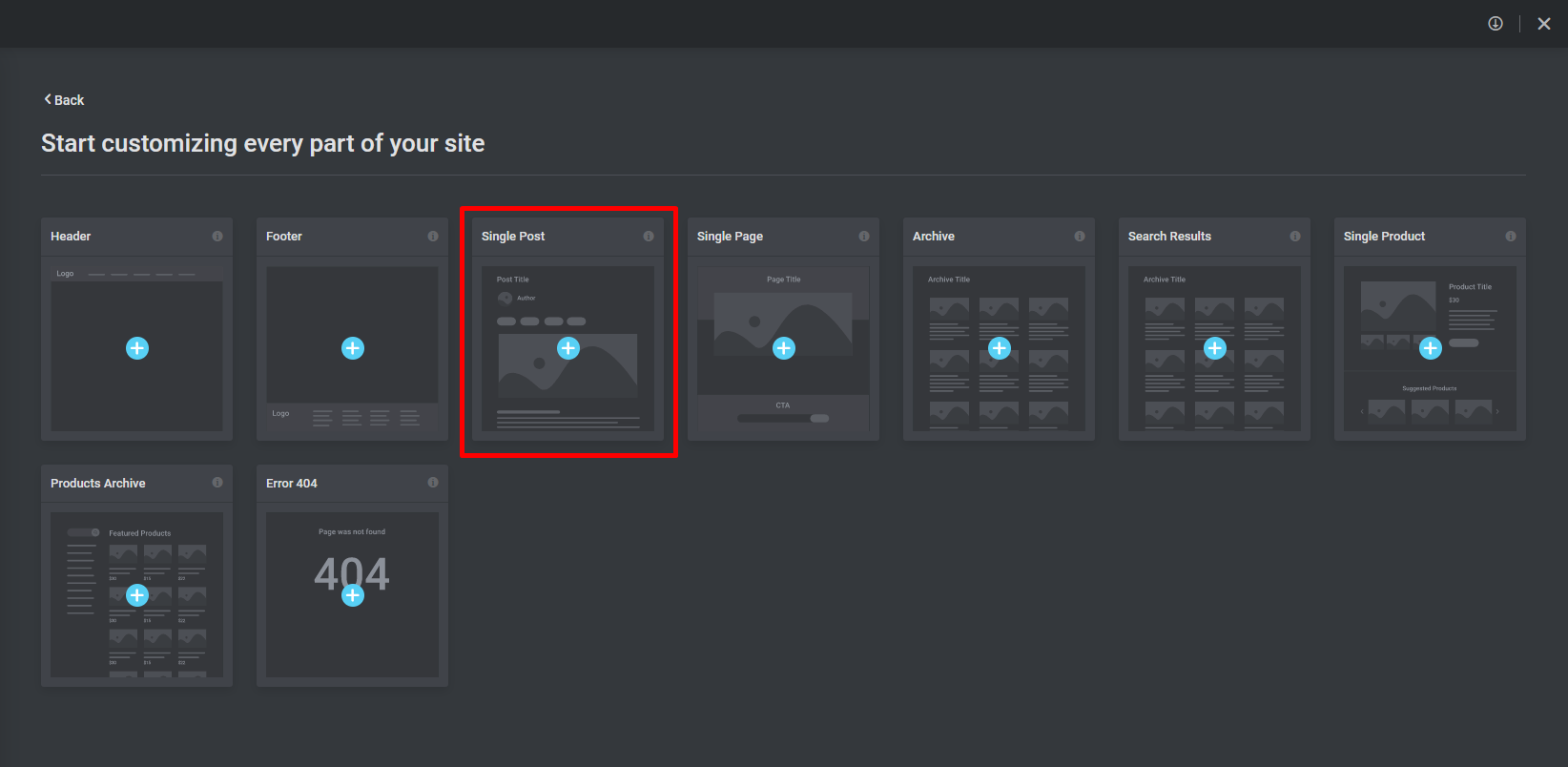
- For the Template Type, you will want to choose Single Post.

- Here are the widgets that are commonly used to build the template:
- Post Title
- Course Author
- Icon Box (using the course length dynamic tag)
- Icon Box (using the course difficulty dynamic tag)
- Course Access Plans
- Course Video
- Course Syllabus
- Course Meta
- Course Continue Button

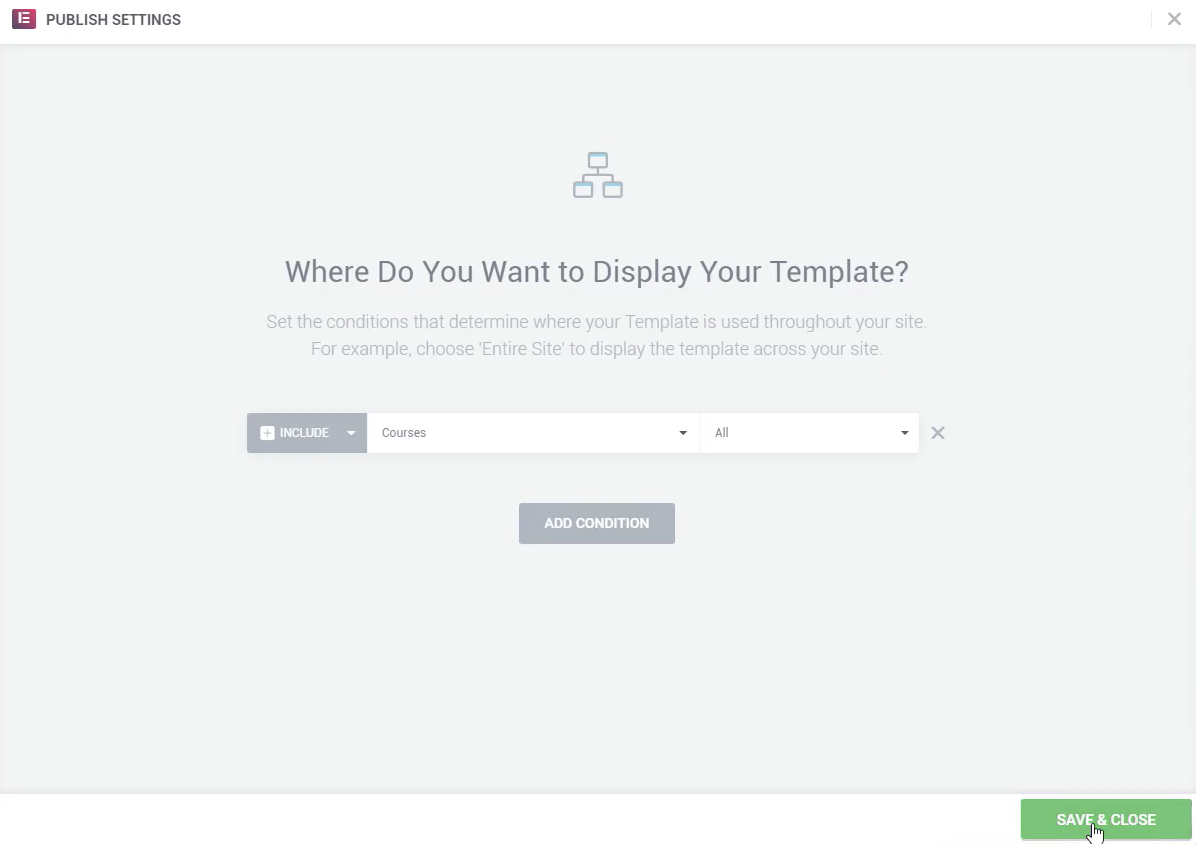
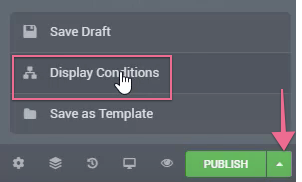
When the template is complete, we will need to tell the Theme Builder how we want the Lesson template to be displayed. Click on the green button in the bottom-left-corner of your screen, then on Display Condition.

You will want to select Courses for the display condition which will show a list of all of the courses that apply when using this template.